블로그를 개설한 이유는 그날의 배운 것을 기록하고, 잊지 않고, 다음에 더 보완하여 자기개발을 위한 목적이었다. 그래서 좀 더 손글씨 같은 폰트로 수정을 하고 싶어 찾아보았습니다.
- 폰트 복사
- 개발자모드(f12)로 사이드바 위치 확인 → 사이드바 메뉴에서 스킨 편집 → HTML 편집으로 이동 → css 수정
- css 코드 상단에 font-face{} 추가
- font-family 수정
<변경 전/후>


1. 폰트 복사
폰트 다운로드 필요 없이 소스를 복사하여 사용 할 수 있어 많이 사용하는 무료 폰트 사이트인 '구글폰트'와 '눈누폰트'에서 마음에 드는 폰트를 복사합니다.

위의 사진의 웹폰트로 사용에 있는 내용을 복사합니다.
2. 사이드바 메뉴에서 스킨 편집 → HTML 편집으로 이동 → CSS수정
3. CSS 상단에 font-face{}에 복사한 코드 추가

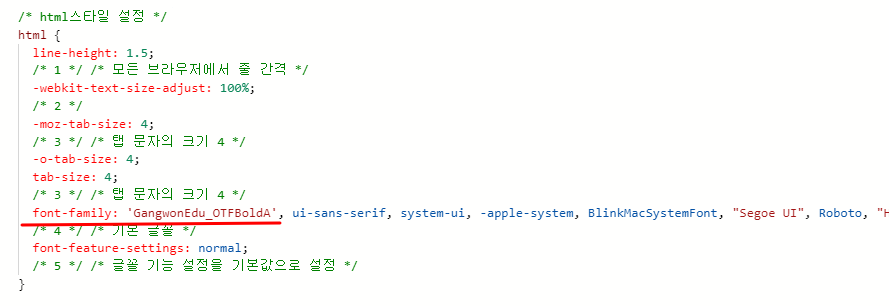
4. font-family 수정
font-family

CSS에서 font-family 기본 폰트 뒤에 붙는 폰트들은 글꼴 패밀리 스택(Font Family Stack)으로 앞의 글꼴이 없으면 순서대로 해당 글꼴을 찾아 대체합니다.
