hELLO스킨의 사이드 바에 블로그이름, 닉네임의 폰트 크기를 수정했다.
- 개발자모드(f12)로 사이드바 위치 확인
- 사이드바 메뉴에서 스킨 편집 → HTML 편집으로 이동 → css 코드수정
<폰트 수정 전/ 후>

<폰트 사이즈 수정 후>

<글사이 간격 조정 후>

<관리자/ 글쓰기 버튼 추가>

블로그 이름
"Ppoosumi"의 글꼴 크기(font-size)를 0.8rem → 1.5rem으로 설정하고, 위/아래 간격(padding)을 추가했다.
.font-medium {
font-size: 1.5rem;
font-weight: 500;
padding-top: 0.75rem;
padding-bottom: 0rem;
}
닉네임
"뿌수미"의 글꼴 크기(font-size)를 블로그이름을 키운것에 맞춰 닉네임도 0.875rem → 1rem로 크기를 키웠다.
.text-sm {
font-size: 1rem;
line-height: 1.25rem;
}.text-sm을 수정하니 글 목록(요약)이 함께 커졌는데 오히려 보기 좋았다.
타이틀 글꼴 크기 및 간격 수정
타이틀은 1rem으로, 하위 제목은 0.875rem으로 수정하였더니 더 눈에 잘 들어왔다.
간격은 row-gap을 수정하면 된다.
#sidebar .sidebar-element h2 {
margin-bottom: 1.25rem;
font-size: 1rem;
line-height: 1.25rem;
font-weight: 700;
--tw-text-opacity: 1;
color: rgb(30 31 33 / var(--tw-text-opacity))
}
#sidebar #category .tt_category .link_tit {
margin-bottom: 1.5rem;
display: inline-block;
font-size: 1rem;
line-height: 1.25rem;
font-weight: 700;
--tw-text-opacity: 1;
color: rgb(0 0 0 / var(--tw-text-opacity))
}
#sidebar #blogmenu ul {
display: flex;
flex-direction: column;
row-gap: 0.5rem;
font-size: 0.875rem;
line-height: 1.25rem
}
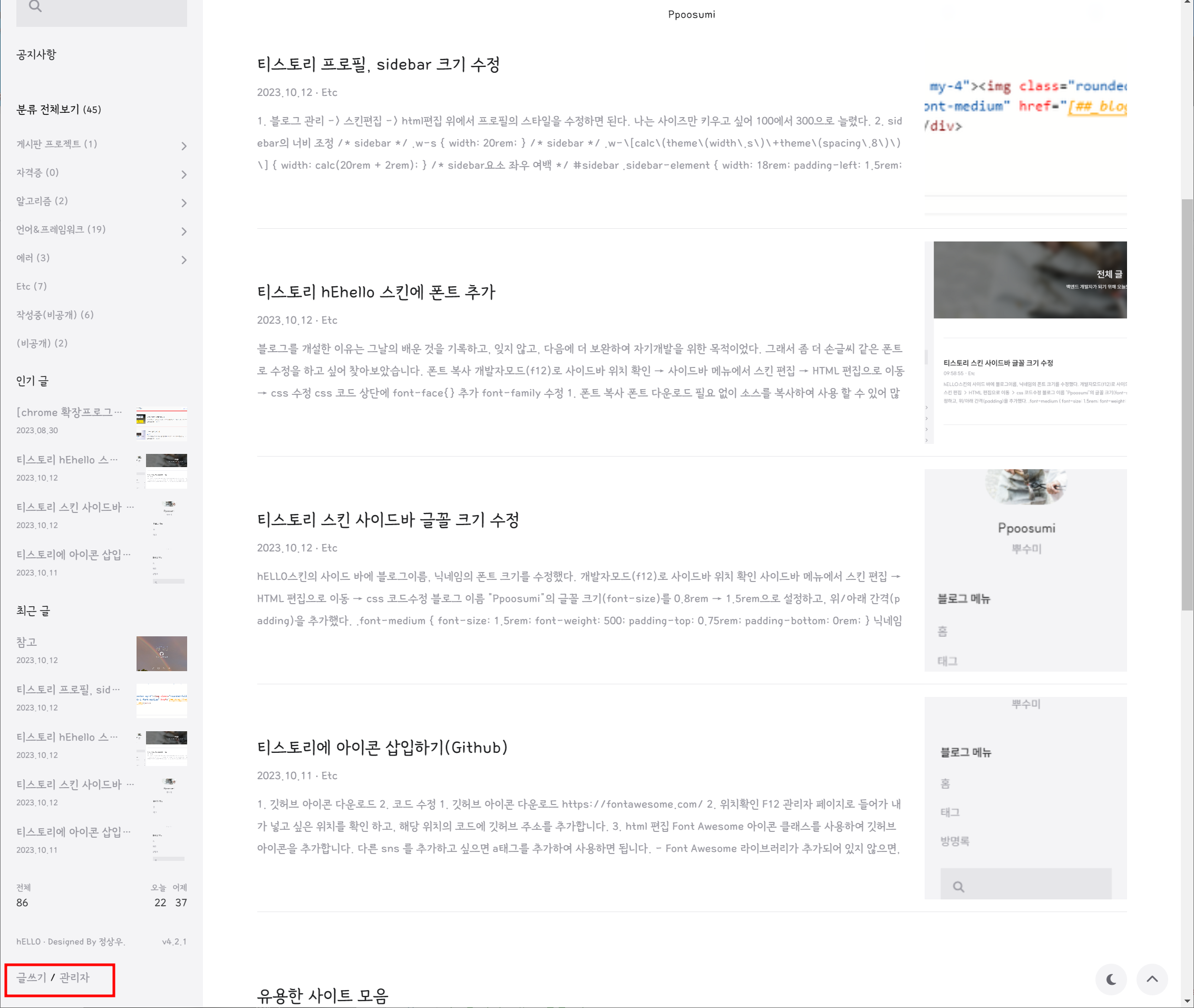
글쓰기/ 관리자 버튼 추가
스킨을 적용하니 관리자, 글쓰기 버튼이 안보여 간단하게 링크를 걸어 사이드바 하단에 링크만 간단하게 추가했다.

<div>
<a href="https://sujinpad.tistory.com/manage/entry/post">글쓰기</a>
<a href="https://sujinpad.tistory.com/manage">관리자</a>
</div>
